- How to Create PDF from HTML content using ASP.NET MVC
- How to Create and Download PDF
Step-1
Create a new MVC Project ( we consider visual studio 2019)
Step-2
Go to Solution Explorer > right click on project name > select Manage NuGet package and install
Also you can download this package using package manager console of below command
Install-Package itextsharp.xmlworker -Version 5.5.13.1
public class Employee
{
public string Name { get; set; }
public string Email { get; set; }
public string Address { get; set; }
public string Phone { get; set; }
}
Step-4
Open the HomeController and a dummy list of employee and return to razor view public ActionResult Index()
{
List<Employee> employees = new List<Employee>();
employees.Add(new Employee() { Name="Thomas Hardy", Email="thomashardy@mail.com", Address="89 Chiaroscuro Rd, Portland, USA", Phone="(171) 555-2222" });
employees.Add(new Employee() { Name="Dominique Perrier", Email = "dominiqueperrier@mail.com", Address = "Obere Str. 57, Berlin, Germany", Phone="(313) 555-5735" });
employees.Add(new Employee() { Name="Maria Anders", Email = "mariaanders@mail.com", Address = "25, rue Lauriston, Paris, France", Phone = "(503) 555-9931" });
employees.Add(new Employee() { Name="Fran Wilson", Email = "franwilson@mail.com", Address = "C/ Araquil, 67, Madrid, Spain", Phone = "(204) 619-5731" });
employees.Add(new Employee() { Name = "Martin Blank", Email = "martinblank@mail.com", Address = "Via Monte Bianco 34, Turin, Italy", Phone = "(480) 631-2097" });
return View(employees);
}
Step-5
Open the ""Index.cshtml" and add the employee data into html table. @model List<Export_HTML_PDF.Models.Employee>
@{
ViewBag.Title = "Home Page";
}
<div class="row">
<div class="col-md-8">
<div id="PrintPDF">
<div class="container">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Address</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@item.Name</td>
<td>@item.Email</td>
<td>@item.Address</td>
<td>@item.Phone</td>
</tr>
}
</tbody>
</table>
</div>
</div>
@using (Html.BeginForm("ExportHTML", "Home", FormMethod.Post))
{
<input type="hidden" name="ExportData" />
<input type="submit" id="btnSubmit" value="Export" />
}
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnSubmit").click(function () {
$("input[name='ExportData']").val($("#PrintPDF").html());
});
});
</script>
</div>
</div>
- Use
<div id="PrintPDF"></div>and all your content is going to be printed in PDF file. - Saves content in a hidden field control and used a submit button to download PDF File.
@using (Html.BeginForm("ExportHTML", "Home", FormMethod.Post)) { <input type="hidden" name="ExportData" /> <input type="submit" id="btnSubmit" value="Export" /> }
- Used JQuery to fill hidden field control with div content.
@using (Html.BeginForm("Export", "Home", FormMethod.Post)) { <input type="hidden" name="ExportData" /> <input type="submit" id="btnSubmit" value="Export" /> }Step-6
Add the ExportHTML method inside HomeController
[HttpPost]
[ValidateInput(false)]
public FileResult ExportHTML(string ExportData)
{
using (MemoryStream stream = new System.IO.MemoryStream())
{
StringReader reader = new StringReader(ExportData);
Document PdfFile = new Document(PageSize.A4);
PdfWriter writer = PdfWriter.GetInstance(PdfFile, stream);
PdfFile.Open();
XMLWorkerHelper.GetInstance().ParseXHtml(writer, PdfFile, reader);
PdfFile.Close();
return File(stream.ToArray(), "application/pdf", "ExportData.pdf");
}
}
- ExportData is hold the HTML and convert Html file through itextsharp.xmlworker .
- After read the HTML data it convert into PDF and download as "ExportData.pdf".
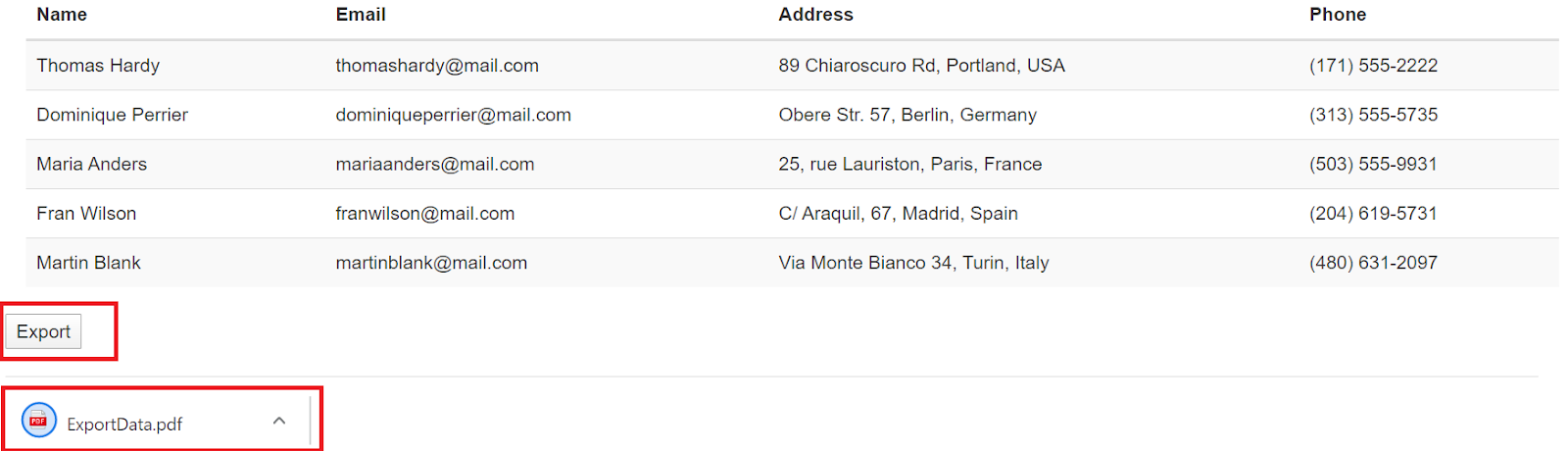
Finally run the application and click the export button
 |
| When the export button is clicked the PDF is downloaded into system. |
 |
| You can see the dummy table data is printed on PDF. |
</> Find the Source Code in Github.com/CoreProgramm/Summary




Post a Comment