In this article we will discuss Dynamically generate and display Barcode Image in ASP.Net MVC Core.
Here we will explain how to implement the Barcode Image dynamically generated using .Net Graphics API and Barcode Font in ASP.Net Core MVC.
Before start this article, please visit our previous article Paging example in ASP.Net Core MVC
Downloading and installing Barcode Font
First you will need to download the Free Barcode Font from the following link.
Once downloaded follow the following steps.
1. Extract the Font from the ZIP file.
2. Double Click, Open the File and then click the Install Button as shown below.
3. After installation this file, restart once your machine.
The IDAutomationHC39M Free Version Barcode Font is provided by IDAutomation and they are the creators and owners of the Font and its license.
Downloading System.Drawing.Common library
You will need to install the System.Drawing.Common package using the following command.
Install-Package System.Drawing.Common -Version 4.7.0
The System.Drawing.Common package is necessary to use the System.Drawing class as it is not available in .Net Core.
Controller
The Controller consists of two Action methods.
Action method for handling GET operation
Inside this Action method, simply the View is returned.
Action method for handling POST operation
Inside this Action method, the value of the Barcode entered in the TextBox is captured as parameter.
First the length of the Barcode text is determined and a Bitmap Image is drawn. Then a White rectangle is drawn over the Bitmap Image using White Brush and the Barcode is drawn using Black Brush.
Finally the image is saved to MemoryStream and then converted to Base64 string.
The Base64 string is set into a ViewBag object.
View
The View consists of an HTML Form with following ASP.Net Tag Helpers attributes.
asp-action – Name of the Action. In this case the name is Index.
asp-controller – Name of the Controller. In this case the name is Home.
method – It specifies the Form Method i.e. GET or POST. In this case it will be set to POST.
The View consists of an HTML TextBox, a Submit Button and an Image element.
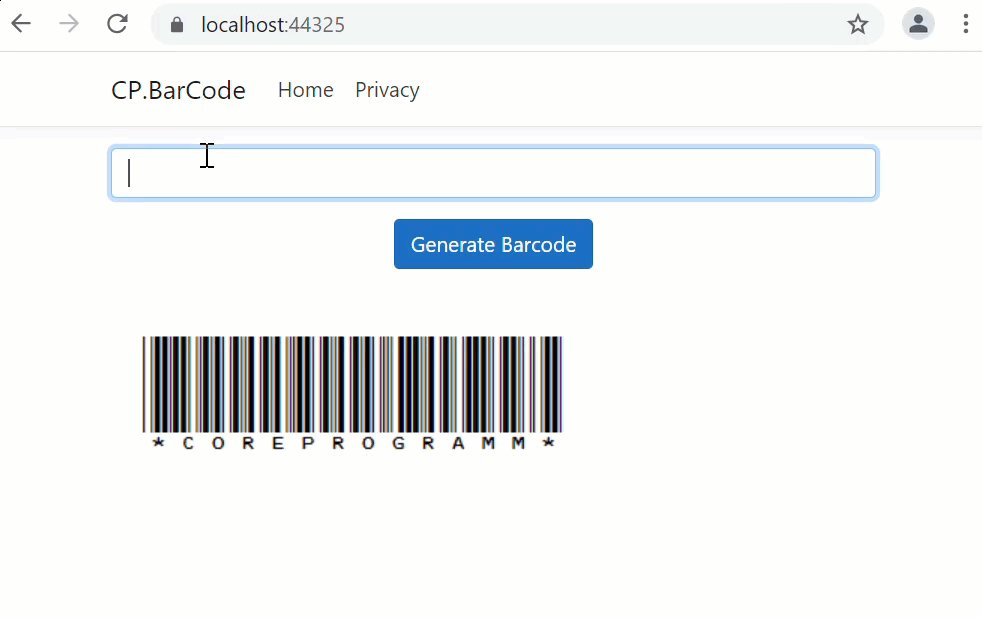
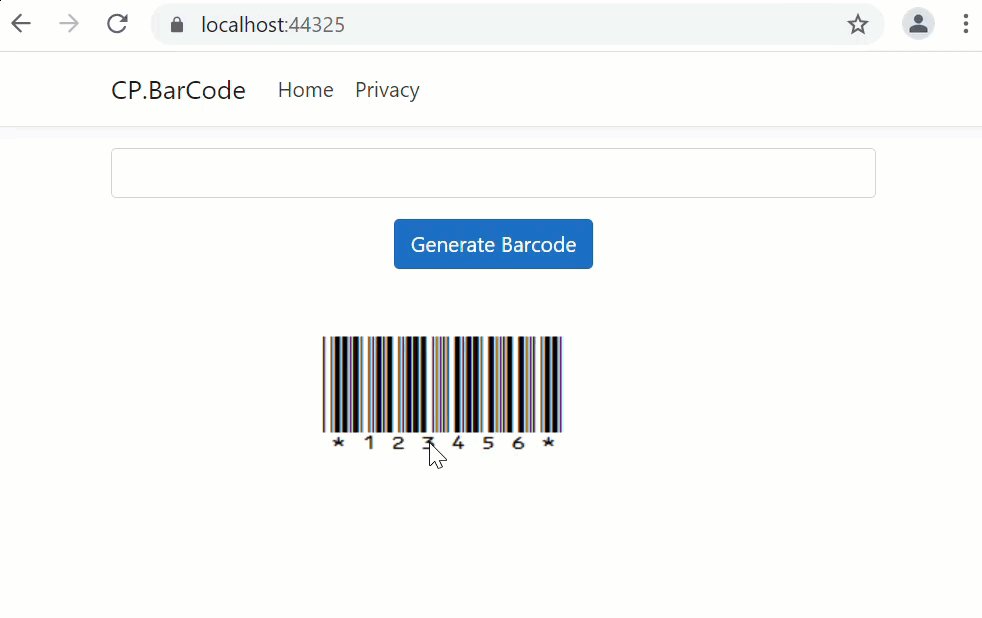
When the Submit Button is clicked, the Form is submitted and the generated Barcode Image is displayed in HTML Image element using ViewBag object.
Output
The output should like this below,
</> Find the Source Code in GithubSummary



Post a Comment